Defining a Menu #
You must define a menu before you can add items to it.
- Login to the WordPress Dashboard.
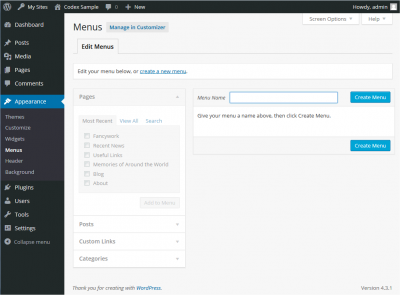
- From the ‘Appearance’ menu on the left-hand side of the Dashboard, select the ‘Menus’ option to bring up the Menu Editor.
- Select Create a new menu at the top of the page
- Enter a name for your new menu in the Menu Name box
- Click the Create Menu button.
Your new custom menu has now been defined.
Adding Items to a Menu #
You can add different link types into your menu, these are split between panes left of the menu you’re currently editing.
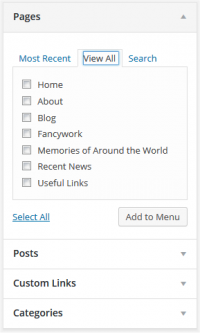
- Locate the pane entitled Pages.
- Within this pane, select the View All link to bring up a list of all the currently published Pages on your site.
- Select the Pages that you want to add by clicking the checkbox next to each Page’s title.
- Click the Add to Menu button located at the bottom of this pane to add your selection(s) to the menu that you created in the previous step.
- Click the Save Menu button once you’ve added all the menu items you want.
Your custom menu has now been saved.
Note The Screen Options allow you to choose which items you can use to add to a menu. Certain items, like Tags are hidden by default.
Deleting a Menu Item #
- Locate the menu item that you want to remove in the menu editor window
- Click on the arrow icon in the top right-hand corner of the menu item/box to expand it.
- Click on the Remove link. The menu item/box will be immediately removed.
- Click the Save Menu button to save your changes.
Customising Menu Items #
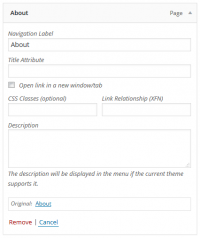
- Navigation Label
- This field specifies the title of the item on your custom menu. This is what your visitors will see when they visit your site/blog.
- Original
- A link to the original source of the menu item (e.g. a link to view the post or page).
Following items are hidden by default. Use Screen Options to show the required fields.
- Title Attribute
- This field specifies the Alternative (‘Alt’) text for the menu item. This text will be displayed when a user’s mouse hovers over a menu item.
- Link Target
- Select “Same window or tab” or “New window or tab” from the pulldown.
- CSS Classes
- Optional CSS Classes for this menu item
- Link Relationship (XFN)
- Allows for the generation of XFN attributes automatically so you can show how you are related to the authors/owners of site to which you are linking. See Link Relationship for details.
- Description
- Description for this link. The description will be displayed in the menu if the current theme supports it.
- Click on the arrow in the top right-hand corner of the menu item to expand it.
- Enter the values for the required fields that you want to assign to the item.
- Click the Save Menu button to save your changes.
Creating Multi-level Menus #
When planning the structure of your menu, it helps to think of each menu item as a heading in a formal report document. In a formal report, main section headings (Level 1 headings) are the nearest to the left of the page; sub-section headings (Level 2 headings) are indented slightly further to the right; any other subordinate headings (Level 3, 4, etc) within the same section are indented even further to the right.
The WordPress menu editor allows you to create multi-level menus using a simple ‘drag and drop’ interface. Drag menu items up or down to change their order of appearance in the menu. Drag menu items left or right in order to create sub-levels within your menu.
To make one menu item a subordinate of another, you need to position the ‘child’ underneath its ‘parent’ and then drag it slightly to the right.
- Position the mouse over the ‘child’ menu item.
- Whilst holding the left mouse button, drag it to the right.
- Release the mouse button.
- Repeat these steps for each sub-menu item.
- Click the Save Menu button in the Menu Editor to save your changes.
Adding Your Menu to Your Site #
If your current theme supports custom menus, you will be able to add your new menu to one of the Theme Locations.
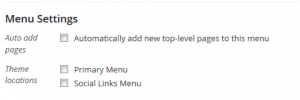
- Scroll to the bottom of the menu editor window.
- In the section titled Theme locations, click the check box for the location where you want your menu to appear.
- Click Save menu once you’ve made your selection.
If your current theme does not support custom menus, you will need to add your new menu via the Custom Menu widget in the Appearance Widgets Screen.
Congratulations! Your new custom menu has now been added to your site.